Reactime:
an all-in-one developer tool for React-based applications
Download the Google Chrome Extension that rewinds time and provides comprehensive insights into the stateful behavior of your React components.
Compatible with Next.js, Remix, and Recoil

Core Features
What is Reactime?
Reactime is an open-source Chrome extension with a comprehensive suite of tools designed to elevate the debugging process. From its intuitive component map and time-travel snapshots to its accessibility tree, dynamic visualizations of web metrics, rendering statistics, and comprehensive diffing history, Reactime provides an all-in-one solution for optimizing complex React applications.
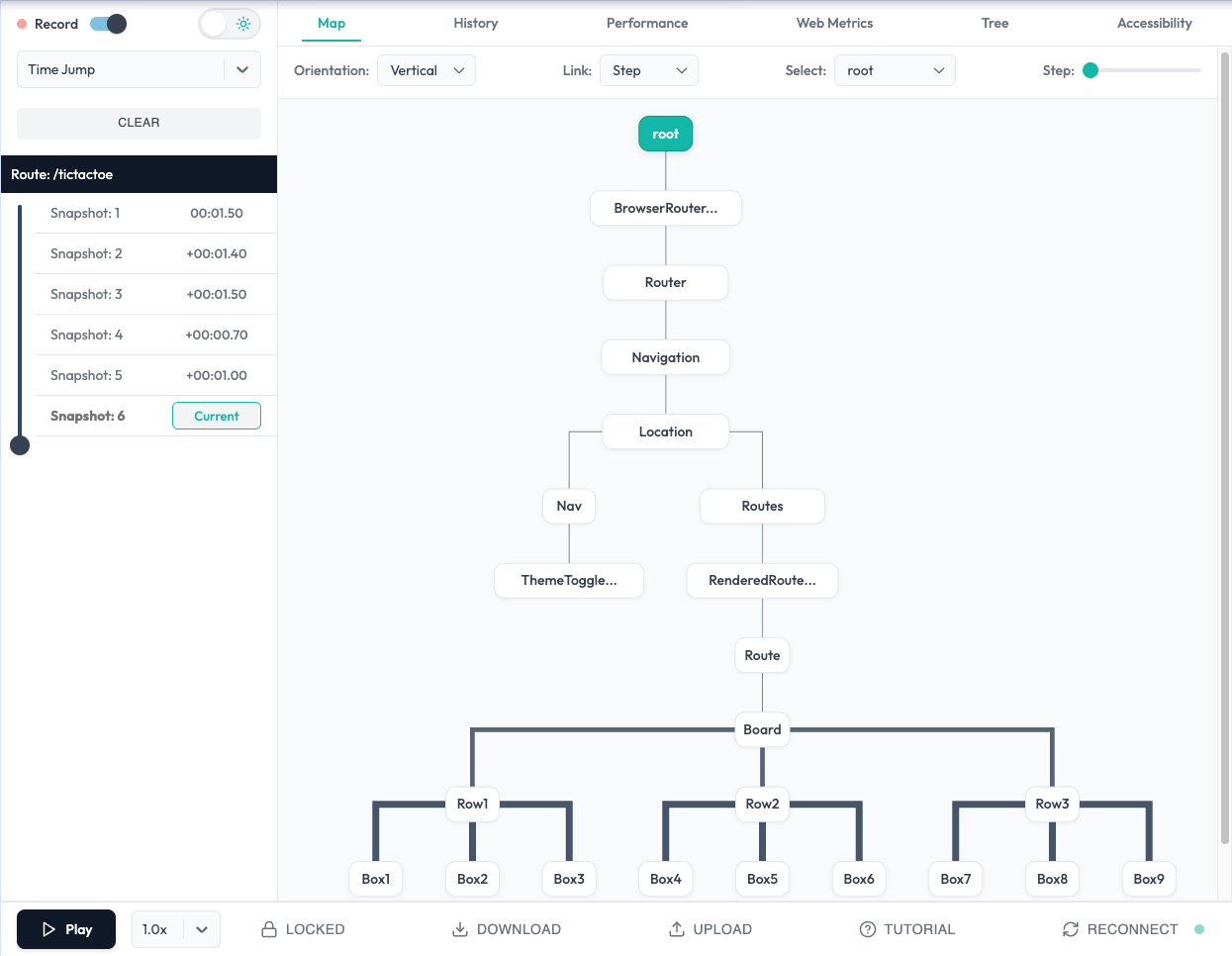
State SnapShot Display
See your application state in an interactive format for clear and concise state management, all recorded state changes are saved in snapshots.
Time Travel Rendering
Rewind to previous state changes by jumping to a specific snapshot, using the time travel slider, or playing through a series of snapshots with the play button.
Context Data Display
Visualize the relationships of context providers and consumers, along with live context theme data, properties and values.
Prop Visualization
View the component map and track component relationships, as well as the flow of properties down the component tree.
Accessibility Debugging
Prioritize accessibility by analyzing how a screen reader interprets your application per state change.
Components Performance Display
Analyze the latency trends for component render times, organized per component, per state change.
State History Diffing
Compare snapshots in order to pinpoint the exact difference in property values per state change.
Download / Upload State History
Download or upload a JSON source file of your application's state history to resume or share your working session.
Atom and Selector Relationships
Visualize the detailed mapping of Atoms and Selectors to their associated components in Recoil applications.
Reactime Demo!
Reactime Overview
Snapshot Time Travel
Provider/ Consumer Tab
Import & Export
See your application state in a stylized and interactive format, for clear concise state management

From the Blog
Read articles from previous releases!

React, State Management, Performance Optimization
Reactime Reimagined: A Major Leap Forward in React Debugging
Today, we’re thrilled to announce Reactime v26. Calling this an update would be an understatement–Reactime v26 is a complete overhaul, introducing groundbreaking new features and transforming its design. This release delivers a more intuitive, efficient, and refined experience for developers, setting a new standard for React debugging tools.

React, Accessibility, Debugging
Relaunching Reactime: updates and a new accessibility feature!
Enter Reactime: an innovative, time travel debugging tool specifically designed for React applications. No longer will you have to try and imagine the relationship between your components or remember what your app...
Version 26.0 Team

Garrett Chow
garrettlchow
Ellie Simens
elliesimens
Ragad Mohammed
ragad-mohammed
Daniel Ryczek
dryczek01
Patrice Pinardo
pinardo88Our Past Contributors
The awesome team behind Reactime!

Haider Ali
hali03
Jose Luis Sanchez
JoseSanchez1996
Logan Nelsen
ljn16
Mel Koppens
MelKoppens
Alex Gomez
alexgomez9
Alexander Landeros
AlexanderLanderos
Ali Rahman
CourageWolf
Amy Yang
ay7991
Andrew Byun
AndrewByun
Andy Tsou
andytsou19
Andy Wong
andynullwong
Becca Viner
rtviner
Ben Margolius
benmarg
Ben Michareune
bmichare
Brian Yang
yangbrian310
Bryan Lee
mylee1995
Caitlin Chan
caitlinchan23
Caner Demir
demircaner
Carlos Perez
crperezt
Chris Flannery
chriswillsflannery
Chris Guizzetti
guizzettic
Chris LeBrett
fscgolden
Christina Or
christinaor
Christopher Stamper
ctstamper
Cole Styr
c-styr
Daljit Gill
dgill05
Dane Corpion
danecorpion
David Bernstein
dangitbobbeh
David Chai
davidchai717
David Kim
codejunkie7
David Moore
Solodt55
Dennis Lopez
DennisLpz
Edar Liu
liuedar
Edwin Menendez
edwinjmenendez
Eivind Del Fierro
EivindDelFierro
Emin Tahirov
eminthrv
Ergi Shehu
Ergi516
Eric Yun
ericsngyun
Eva Ury
evaSUry
Feiyi Wu
FreyaWu
Gabriela Aquino
aquinojardim
Greg Panciera
gpanciera
Haejin Jo
haejinjo
Harry Fox
StackOverFlowWhereArtThou
Hien Nguyen
hienqn
Jack Crish
JackC27
Jackie Yuan
yuanjackie1
James McCollough
j-mccoll
James Nghiem
jemzir
Jasmine Noor
jasnoo
Jason Victor
Theqwertypusher
Jesse Guerrero
jguerrero35
Jesse Rosengrant
jrosengrant
Jimmy Phy
jimmally
John Banks
JBanks123
Joshua Howard
Joshua-Howard
Joseph Park
joeepark
Joseph Stern
josephiswhere
Josh Kim
joshua0308
Kelvin Mirhan
kelvinmirhan
Kevin Fey
kevinfey
Kevin HoEun Lee
khobread
Kevin Ngo
kevin-ngo
Khanh Bui
AndyB909
Kim Mai Nguyen
Nkmai
Kris Sorensen
kris-sorensen
Kristina Wallen
kristinawallen
Kyle Bell
KyEBell
Lance Ziegler
lanceziegler
Liam Donaher
leebology
Lina Shin
rxlina
Louis Lam
llam722
Mark Teets
markteets
Mike Bednarz
mikebednarz
Minzo Kim
minzo-kim
Morah Geist
morahgeist
Nate Wa Mwenze
nmwenz90
Nathan Richardson
BagelEnthusiast
Ngoc Zwolinski
ngoczwolinski
Nick Huemmer
ElDuke717
Oliver Cho
Oliver-Cho
Ozair Ghulam
OzairGh
Peng Dong
d28601581
Peter Lam
dev-plam
Prasanna Malla
prasmalla
Quan Le
blachfog
Rajeeb Banstola
rajeebthegreat
Raymond Kwan
rkwn
Robby Tipton
RobbyTipton
Robert Maeda
robmaeda
Rocky Lin
rocky9413
Ruth Anam
peachiecodes
Ryan Dang
rydang
Samuel Tran
LeumasTr
Sanjay Lavingia
sanjaylavingia
Sean Kelly
Brok3Turtl3
Sergei Liubchenko
sergeylvq
Sierra Swaby
starkspark
Tania Lind
lind-tania
Viet Nguyen
vnguyen95
Vincent Nguyen
VNguyenCode
Wilton Lee
wiltonlee948
Yididia Ketema
yididiaketema
Yujin Kang
yujinkay